Introduction
The cards have been developed to be used in different ways and by different people. Therefore different ways to navigate on each cards and between the cards exist. To emphasize this, each card consists of a graphics side and a content side.
The following goes through different components of the cards and how these can be used to obtain new insights on the specific cards and cards that are related.
Graphics side
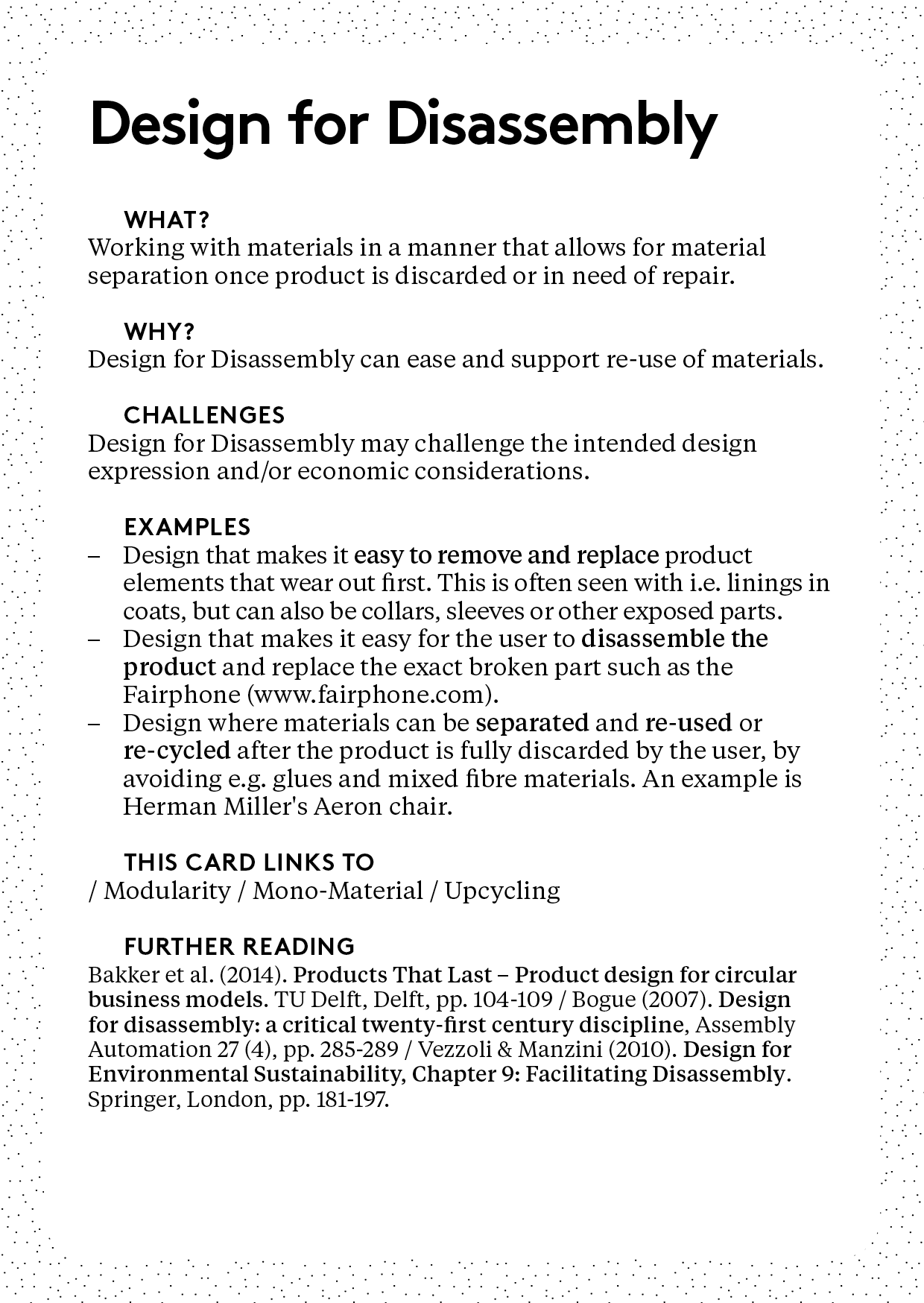
Fact side